 "tunaman" (tunaman-me)
"tunaman" (tunaman-me)
11/19/2013 at 05:55 • Filed to: tunaman, oppositelock, graphics, design
 1
1
 24
24
 "tunaman" (tunaman-me)
"tunaman" (tunaman-me)
11/19/2013 at 05:55 • Filed to: tunaman, oppositelock, graphics, design |  1 1
|  24 24 |
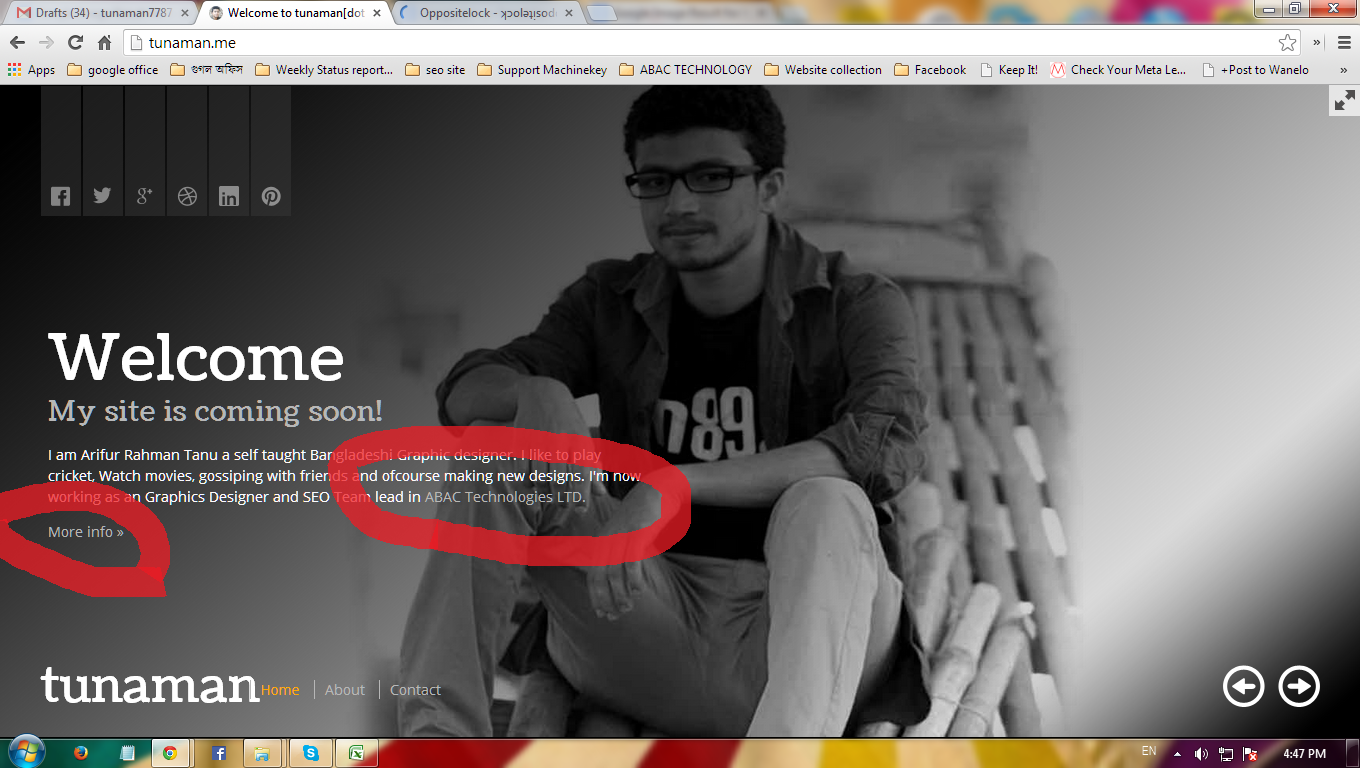
I'm a graphics designer and trying to create my first portfolio site. My site name is !!!error: Indecipherable SUB-paragraph formatting!!! . I created a underconstruction page. There are two links shown in the picture below are not working. Please help me if you have the idea. you better see in my website.

 minardi
> tunaman
minardi
> tunaman
11/19/2013 at 07:03 |
|
Questions: WordPress or HTML?
If HTML, are you using layers? if so make sure your slides are at the back (Z)
If WordPress, select the expression and use the link widget.
 theProgrammer
> tunaman
theProgrammer
> tunaman
11/19/2013 at 07:47 |
|
You have 3
 xx45xx
> tunaman
xx45xx
> tunaman
11/19/2013 at 07:58 |
|
im not sure how to get rid of those red circles. sorry man.
did you try turning it off and on again
 nippon
> tunaman
nippon
> tunaman
11/19/2013 at 08:09 |
|
I'm not on my computer now, but the problem is in those sections(about/contact). Since i can't see the code im guessing they all have same z-index and that causes them to layer up, therefore when you point your mouse to the link it's actually hovering on some other section that's not properly hidden.
Try to play with z-index, and set up different CSS classes for each section. For the ones you wanna hide use display:none; and then on click it's easy to set it appear again.
Also, on your contact page, remove the space between mail to, it should be mailto:you@yourmail.com
edit: joseph beat me to it, look for his comment under greyed out ones...
 BATC42
> tunaman
BATC42
> tunaman
11/19/2013 at 08:30 |
|
You also have a problem with your G+ link.
 Xesty
> tunaman
Xesty
> tunaman
11/19/2013 at 09:34 |
|
Just a "good practice" tip but you are using H1 and H5. Instead, use H1 and H2 and then just style H2 to look how you want. Use them more as labels instead of their predefined qualities.
 tunaman
> nippon
tunaman
> nippon
11/19/2013 at 12:40 |
|
thank you.. I used css in the body.. May be you are right. I have to set up different css classes for each section. :)
 tunaman
> Xesty
tunaman
> Xesty
11/19/2013 at 12:41 |
|
I will try. I have a poor knowledge. Thank you.
 tunaman
> minardi
tunaman
> minardi
11/19/2013 at 12:41 |
|
HTML.
 tunaman
> BATC42
tunaman
> BATC42
11/19/2013 at 12:42 |
|
Oh my god ! Lots of problem. Thanksssssssssssss a lot.
 tunaman
> xx45xx
tunaman
> xx45xx
11/19/2013 at 12:42 |
|
Thanks for your help.
 tunaman
> theProgrammer
tunaman
> theProgrammer
11/19/2013 at 12:43 |
|
May be this is the best suggestion. Thanks a lot. I will try.
 tunaman
> tunaman
tunaman
> tunaman
11/19/2013 at 13:22 |
|
I did that you have suggested. But the about and the contact page are not showing after removing opacity and using display:none. please suggest a little more about the java-script if you have time.
 Xesty
> tunaman
Xesty
> tunaman
11/19/2013 at 13:48 |
|
It doesn't really have an effect on how your website behaves, but just having clean, organized code is good when in the scrutiny of the graphic design world lol
 tunaman
> Xesty
tunaman
> Xesty
11/20/2013 at 00:07 |
|
You guys are really helpful. Your suggestions will make me fulfill. By the way what are you doing (job).
 Xesty
> tunaman
Xesty
> tunaman
11/20/2013 at 09:44 |
|
I have a bachelors in graphic design but my main job is IT Manager at an engineering firm.
 Jaime McC
> tunaman
Jaime McC
> tunaman
11/20/2013 at 12:37 |
|
I'm not sure you're still looking for help on this but you do want to change your hide class to display:none instead of opacity. Then on your main.js I would add the hide class to all your sections and then add the show class to the one selected. That is probably the quickest way to fix this. If starting from scratch I'd offer other ways of doing this.
 tunaman
> Xesty
tunaman
> Xesty
11/20/2013 at 23:01 |
|
Wow! great. Nice to meet you Xesty. I don't have any Institutional Education in Graphic Design. I have learned through internet. I have a master degree in Botanical science. If you please help me about graphic design. I want to make a good career and also want to be the world's best graphic designer. So what do you think.
 tunaman
> Jaime McC
tunaman
> Jaime McC
11/20/2013 at 23:12 |
|
Thanks a lot. Friend. Now i got it. I will try. In this weekend I will apply your suggestion and i guess this will definitely work. By the way what do you do. Can we be friend in Facebook, or Google plus or Skype so that we can easily share. Oh may be i need you most of the time. If you kind to help me then accept me. May be i can help you in future. Thank you for all.
 Xesty
> tunaman
Xesty
> tunaman
11/21/2013 at 10:05 |
|
Haha good ambition! If you haven't already, pick 1 field you want to specialize in. Graphic Design will become your worst enemy if you try and do everything (web/animation/print/etc). Keep in mind that GD (Graphic Design) is expensive and highly competitive so don't be expecting a cake walk.
Find a local graphic design club (such as AIGA) and get involved. The more people you network with and meet the better chance you will have with getting your foot in the door.
A good resource for actual graphic design and not just tutorials is http://www.smashingmagazine.com/
 tunaman
> Xesty
tunaman
> Xesty
11/22/2013 at 00:16 |
|
Im little bit expert in Web graphic design. You can see my work here : http://www.behance.net/tunaman . I want to expert in web. if you have Facebook/Google+ then join me.
 tunaman
> Jaime McC
tunaman
> Jaime McC
11/24/2013 at 05:26 |
|
HI #Jalme here is my main.js I can't help myself. Please add the display:block if you kind. I dont know how to make a js file.
jQuery(document).ready(function() {
/* How to Handle Hashtags */
jQuery(window).hashchange(function(){
var hash = location.hash;
jQuery('a[href='+hash+']').trigger('click');
});
/* Main Navigation Clicks */
jQuery('.main-nav ul li a').click(function() {
var link = jQuery(this).attr('href').substr(1);
if ( !jQuery('section.content.show, section#' + link).is(':animated') ) {
jQuery('.main-nav ul li a').removeClass('active'); //remove active
jQuery('section.content.show').addClass('show').animate({'opacity' : 0}, {queue: false, duration: 1000,
complete: function() {
jQuery('a[href="#'+link+'"]').addClass('active'); // add active
jQuery('section#' + link).addClass('show').animate({'opacity' : 1}, {queue: false, duration: 1000});
}
});
}
});
});
 Jaime McC
> tunaman
Jaime McC
> tunaman
12/03/2013 at 11:59 |
|
Take a look at this: http://jsfiddle.net/kdt3L/2/
Here are the key things I changed. One, I added a containing div around your content items. Two, I removed your hide class and by default your content is set to display:none. The show class is what shows your content. The last thing I did was add some javascript to remove the show class from all and then the show class is added to the section selected.
 tunaman
> Jaime McC
tunaman
> Jaime McC
12/04/2013 at 02:09 |
|
I can't believe you are really very helpful. So kind. Friend if you need any help in graphic design just let me know. I will try my best. Thaaaaaaaaaaaaaaaaaaaanks a lot.